Proto Ventures is the in-house venture studio at the Massachusetts Institute of Technology. They needed a compelling, modern website to introduce the studio, explain its unique model, and attract partners from research institutions, national labs, and corporate R&D.
The goal was to design a one-page website that clearly communicated Proto Venture's message while staying aligned with their visual identity. I was responsible for the entire design process—from concept to final handoff.
Objectives
Present a new kind of venture studio in a simple, structured, and engaging way
Build trust through confident visual storytelling
Ensure full mobile responsiveness and accessibility (ADA compliance)
Optimize the site for speed, SEO, and analytics tracking
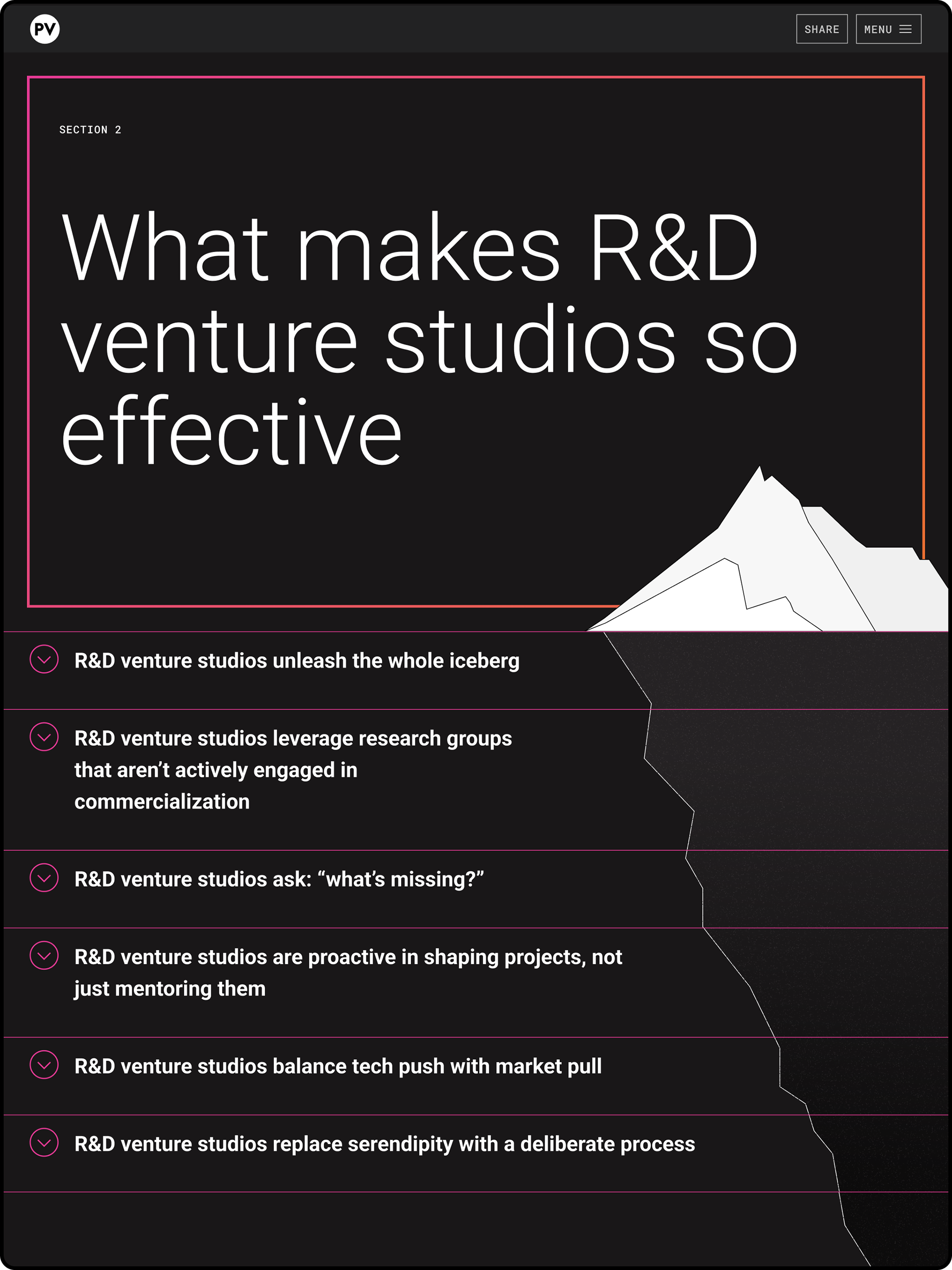
Visual Concept: The Iceberg Analogy
One of the core visual metaphors used in the site is the iceberg analogy, introduced by the client to represent the layered nature of venture creation—what’s visible (the startup) is just a small part of a much deeper structure (research, technology, systems).
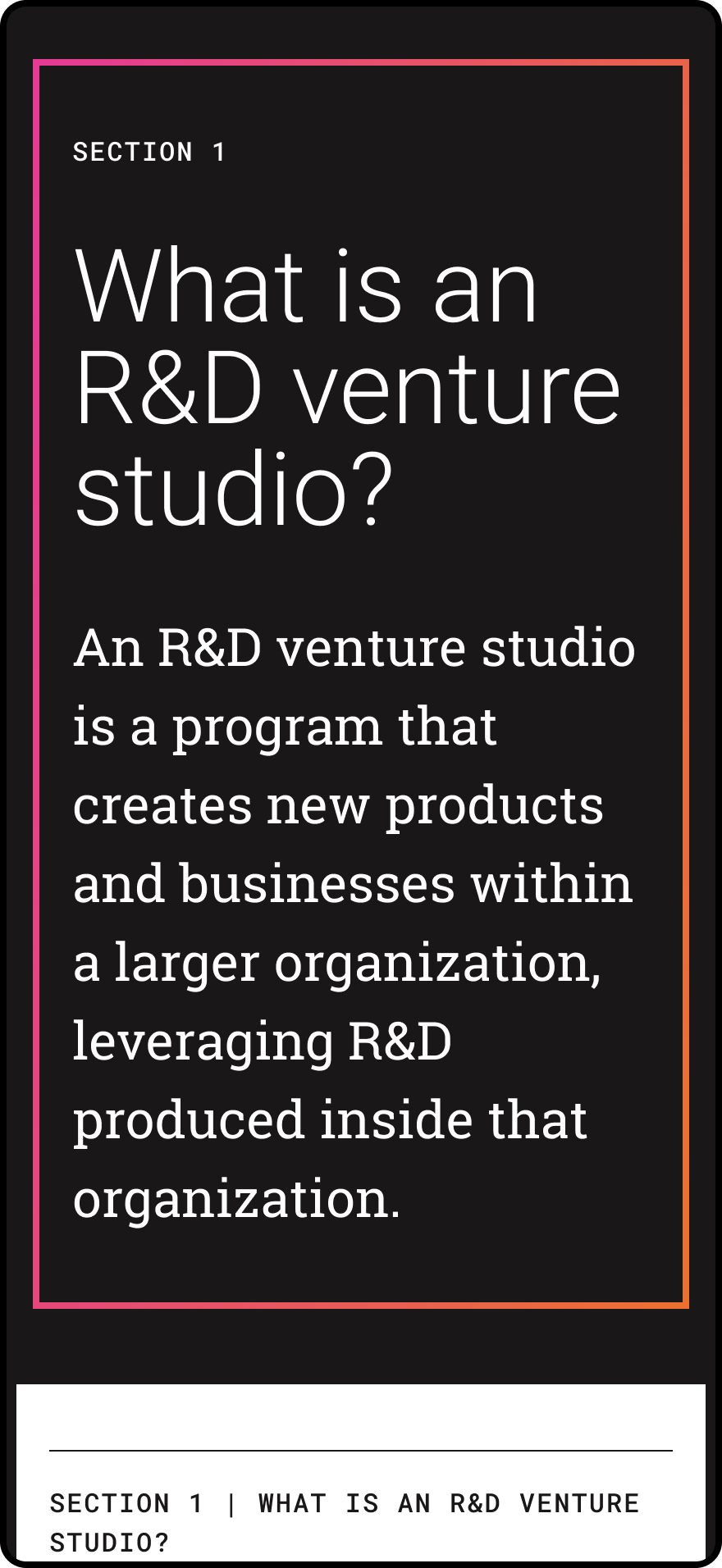
To support this concept, I designed a layered homepage layout with alternating light and dark sections, creating a visual rhythm that echoes the idea of depth and foundation. Icons and section dividers also use clean, geometric lines to subtly reinforce the structured and below-the-surface feel of the iceberg model.


I proposed a modular one-page layout divided into distinct sections. Each section was built to be skimmable and visually distinct, guiding users smoothly through the content.
All components were designed with mobile-first responsiveness and accessibility in mind, including proper contrast ratios, alternative text, and keyboard-friendly navigation.
I collaborated closely with a developer using Astro as the framework. I prepared Figma files with specs, assets, and interaction notes.